티스토리 뷰
배경
css로 생각보다 줄바꿈이나 공백문자를 처리해야 할 경우가 많다. 그리고 맨날 까먹는다.... 그래서 맨날 구글링하다가 이제는 정리해야겠다 싶어서 정리를 한다. 사실 더 빨리 했어야되는데 좀 게을렀다.
word-break
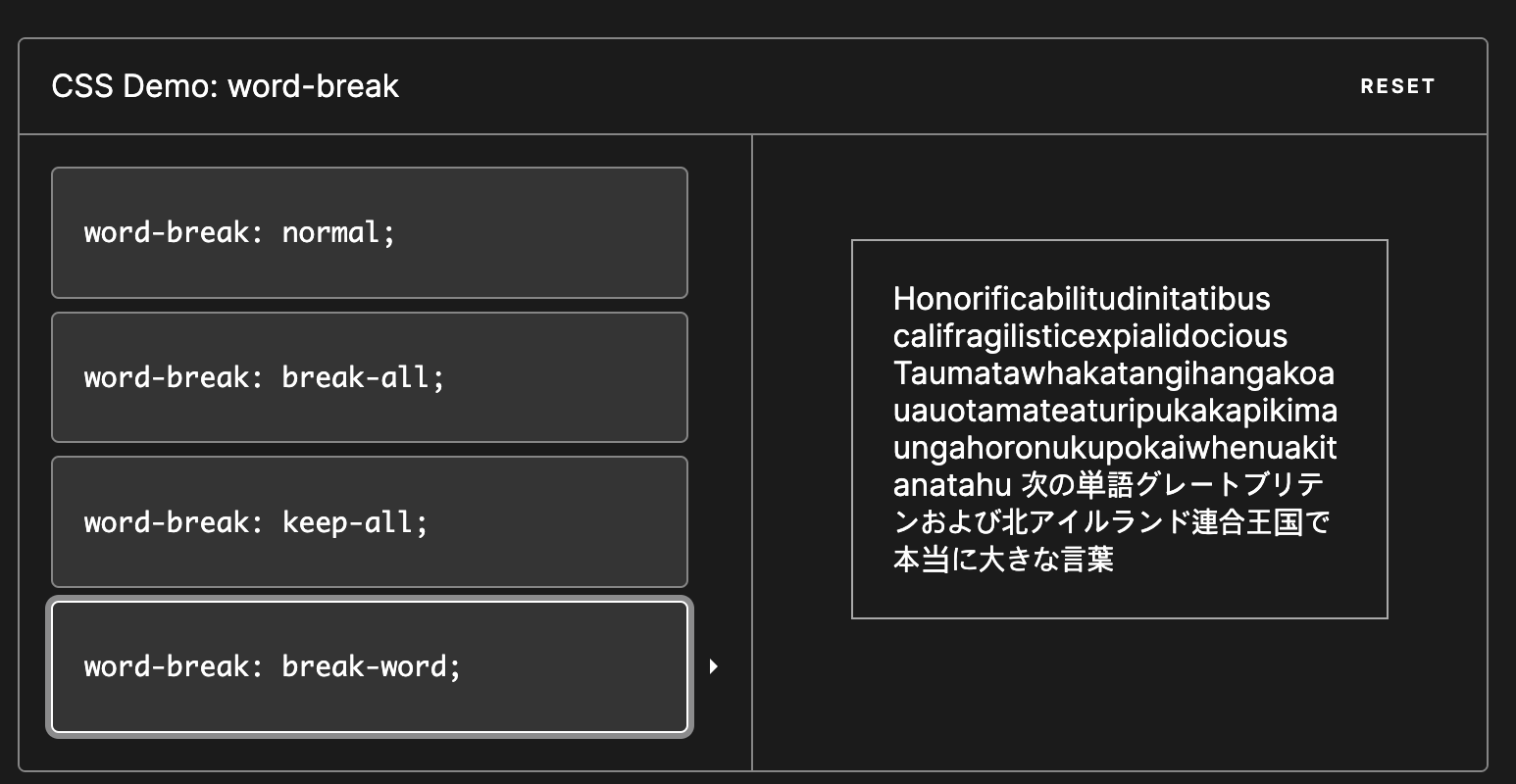
CSS word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀 지 지정합니다.
normal
기본 줄 바꿈 규칙을 사용합니다.break-all
오버플로를 방지하기 위해서는 어떠한 두 문자 사이에서도 줄 바꿈이 발생할 수 있습니다. (한중일 텍스트 제외)keep-all
한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않습니다. 비 CJK 텍스트에서는 normal과 동일합니다.break-word
실제 overflow-wrap 속성에 상관하지 않고, word-break: normal과 overflow-wrap: anywhere를 설정한 것과 같은
효과를 냅니다.
word-wrap(overflow-wrap)
overflow-wrap CSS 요소는 어떤 문자가 내용 칸 밖으로 넘치지 않게 브라우저가 단어 마디 안에 줄을 바꿔야 할 것인지 아닌지를 정할 때 사용됩니다.
normal
줄이 오직 (두 단어 사이의 공백과 같이) 보통의 줄 바꿈 지점에서만 줄을 바꿉니다.break-word
보통 안 바꿔지는 단어들을 한 줄에서 대신 줄을 바꿀 만한 지점이 없을 시 임의의 지점에서 줄을 바꿉니다.
줄바꿈 사용법
줄바꿈을 할 건데, 글자 단위로 모두 자를 생각이라면,
word-wrap: break-word;
word-break: break-all;
줄바꿈을 할 건데, 단어 단위로 자를 생각이라면,
word-wrap: break-word;
word-break: keep-all;
white-space
CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정합니다.
normal
연속 공백을 하나로 합침. 개행 문자도 다른 공백 문자와 동일하게 처리합니다. 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.nowrap
연속 공백을 하나로 합침. 줄 바꿈은
요소에서만 일어납니다.pre
연속 공백 유지. 줄 바꿈은 개행 문자와 요소에서만 일어납니다.pre-wrap
연속 공백 유지. 줄 바꿈은 개행 문자와 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.pre-line
연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.break-spaces
다음 차이점을 제외하면 pre-wrap과 동일합니다.
연속 공백이 줄의 끝에 위치하더라도 공간을 차지합니다.
연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있습니다.
유지한 연속 공백은 pre-wrap과 달리 요소 바깥으로 넘치지 않으며, 공간도 차지하므로 박스의 본질 크기(min-content, max-content)에 영향을 줍니다.

실제 코딩할 때는 이 속성을 안써도 다른 속성들로 다 구현할 수 있다.(특별한 경우 제외) 그런데 굳이 이 속성을 써야할까?? 좀 더 찾아보고 생각이 바뀌면 글을 수정하겠다.
text-overflow
CSS 속성 은 숨겨진 오버플로 콘텐츠가 사용자에게 신호되는 방식을 설정합니다. 잘리거나 줄임표(' ')를 표시하거나 사용자 지정 문자열을 표시할 수 있습니다.text-overflow …
clip
기본 속성ellipsis
말줄임표
참고로 말줌임표를 이 속성만으로 사용할 수 없다.
한줄 말줌임표
overflow: hidden;
white-space: nowrap;여러줄 말줄임표
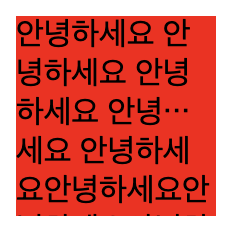
참고로 line이 3줄인데 hegith가 남는다면 남은 height가 보여준다. 즉 height도 신경을 써줘야한다. 그렇지 않으면 다음과 같이 나오게 된다.

display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;'css' 카테고리의 다른 글
| float 해제하기(float clear하기)(가상클래스와 가상요소) (0) | 2020.05.18 |
|---|
