티스토리 뷰
float을 처음에 써보신 분들이라면 float다음에 태그들의 위치가 이상하게 나오는 것을 경험해 보셨을 겁니다.
float다음에 정상적으로 작동하게 하는 방법이 여러가지 있지만
지금 가장 추천드리는 방법은 가상요소 ::after를 사용하는 것입니다.
가상클래스는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다.
-- 아마 여러분들이 인터넷을 하면서 메뉴에 마우스를 올렸을 때 메뉴 스타일이 바뀌는 것을 본적있을 겁니다.
아래 사진은 제 블로그 메뉴인데 javascript, nodejs에 마우스를 올려놓자 밑줄이 쳐졌습니다. 이때 사용한 것이 가상 클래스입니다. 클래스 뒤에 :hover를 붙인다음 스타일을 지정하면 마우스를 올려놨을 때 스타일이 변경됩니다.

가상요소는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다.
-- 위에서 말한 float을 해제하는 법을 예시로 들겠습니다.
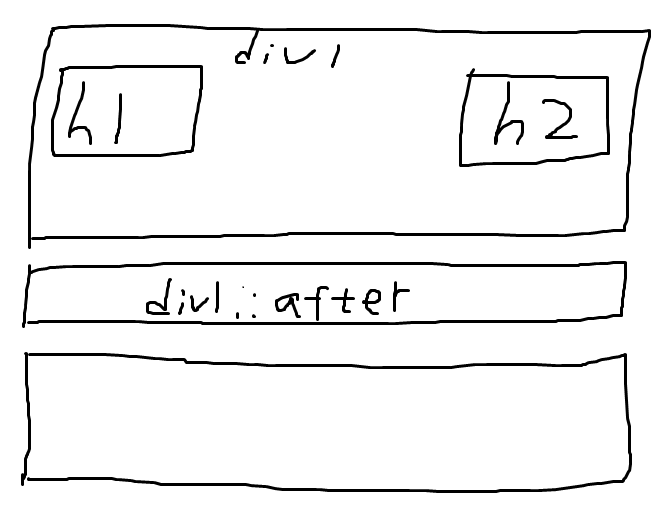
아래 그림을 보면서 설명하겠습니다.(그림실력 죄송합니다...) (div1에는 div1의 클래스명을 넣으면 됩니다.)
::after {
content: '';
display: block;
clear: both;
}
h1{float:left}
h2{float:right}

주의할점은 div1안에서 h1과 h2태그 다음에 다른 태그를 사용하면 안됩니다.
물론 사용할 수는 있지만 div1::after전에 태그를 추가하는 것이기 때문에 h1의 위치에 내용이 나타날 것입니다.
부족한 글 읽어주셔서 감사합니다. 질문이 있으면 댓글로 남겨주세요
'css' 카테고리의 다른 글
| css로 문자열 다루기(줄바꿈, 말줄임표 등등) (0) | 2022.04.25 |
|---|
