티스토리 뷰
웹폰트는 무조건 사용하기 때문에 한번쯤 정리하고 싶었다.
css 파일에서 @font-face로 옵션을 지정하고 font-familly에 지정한 웹폰트를 넣으면 끝이다.
예를 들면 아래와 같다.
body {
font-family: 'Noto Sans KR';
}
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
src: url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.woff2') format('woff2')
}
조금더 상세히 말해보면 font-style, weight를 각각 적어줘야 한다. 그래서 사용하는 font-weight에 따라 필요한 파일의 개수도 달라진다. url부분은 직접 파일을 받아도 되고 실제 url을 적어도 된다. 실제 프로젝트에서는 로딩시간을 줄여야 되기 때문에 파일을 다운받는 것을 추천한다. 그리고 웹폰트 확장자명도 여러가지가 있다.
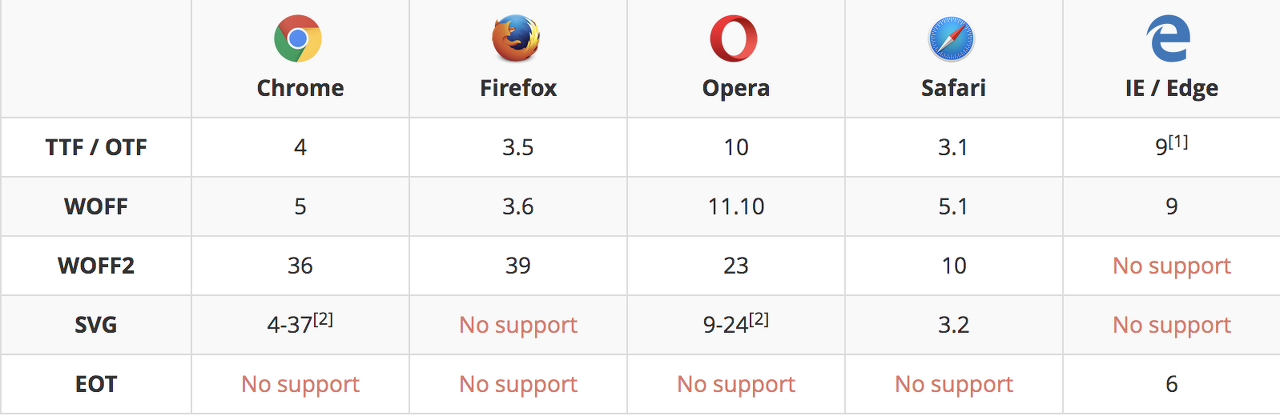
woff는 압축한 파일이며 woff2는 woff보다 압축률이 높다. 이것만 들으면 woff2만 사용하면 될 것 같지만 웹에는 다양한 브라우저가 있기 때문에 여러가지를 고려해야 한다.

ex)
@font-face {
font-family: 'Noto Sans KR';
font-style: normal;
font-weight: 400;
src: url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.eot'); /* IE9 Compat Modes */
src: url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */ url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.woff2') format('woff2'),
/* Super Modern Browsers */ url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.woff') format('woff'),
/* Safari, Android, iOS */ url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.otf') format('opentype'),
/* Safari, Android, iOS */ url('../assets/fonts/noto-sans/noto-sans-kr-v21-korean-regular.svg#NotoSansKR')
format('svg'); /* Legacy iOS */
}위의 코드를 보면서 설명하자면
ie는 eot
최신 브라우저는 woff2
사파리, 안드로이드, ios는 woff, otf
legacy ios는 svg를 사용한다.
구글 폰트에서 다운받으면 otf 파일만 있을 것이다.(아닐수도??) 그래서 변환프로그램을 이용해 하나하나 변환해줘야 한다. 너무 불편하다... 그래서 좋은 사이트를 추천한다.
https://google-webfonts-helper.herokuapp.com/fonts/noto-sans-kr?subsets=korean
google webfonts helper
google-webfonts-helper.herokuapp.com
여기서 필요한 옵션을 선택해서 복사붙여넣기만 하면 알아서 파일들을 다운로드할 수 있다. 그런데 없는 파일 확장자도 있더라... 그런경우엔 직접 변환하자. notosans kr을 받으니 otf파일이 없었는데 구글 폰트에는 otf파일을 다운받아서 두개를 합쳐줬다.
'웹' 카테고리의 다른 글
| 최신 프론트엔드 개발환경 적용하기3(vite) (0) | 2022.09.11 |
|---|---|
| 최신 프론트엔드 개발환경 적용하기2(yarn berry monorepo) (2) | 2022.09.11 |
| 최신 프론트엔드 개발환경 적용하기1(yarn berry) (0) | 2022.09.09 |
| 웹팩 바벨 바닐라자바스크립트에서 사용하기 (0) | 2021.11.02 |
| 웹팩, 바벨, 폴리필이란 + 개발환경설정 (0) | 2021.07.18 |
