티스토리 뷰
추가적인 문제점 찾아보기
yarn berry로 npm의 고질적인 문제점을 해결하고 monorepo로 재사용성을 높였다. 이제 아무런 문제가 없을까?? 프론트개발자는 항상 문제를 찾아야한다. 주어진 환경에 만족하지 않고 불편함을 느끼고 해결할 방법을 찾아야한다. 내가 느낀 불편한점은 웹팩이다. 웹팩은 너무 느리다. 빌드시간도 느리고 서버 구동시간도 느리다. 웹팩은 분명히 많은 사람들이 사용하고 레퍼런스도 많다. 하지만 문제점도 분명하다. 너무 느리다. 불필요한 플러그인을 제거하고 terserplugin을 적용하거나 gzip압축을 하고 캐시를 적용해도 본질적인 문제는 해결되지 않는다.
웹팩의 문제점
그러면 웹팩이 왜 느릴까?? 사실 프론트엔드의 발전과정을 이해해야한다. 너무 자세히 말하면 주제가 달라지기 때문에 간단히만 설명하겠다. 과거 브라우저는 es module을 지원하지 않았고 번들링을 사용할 수 밖에 없었다.(그 이전의 상황은 생략) 그리고 그 때 웹팩이라는 도구가 나오고 대격변의 시대가 왔다. 프론트엔드가 발전함에따라 점점 모듈의 개수는 증가했고 성능적으로 이슈가 생겼다. 이 모든 의존성을 관리해서 번들링하는건 굉장히 무거운 작업이다. HMR을 적용해도 규모가 커지면 몇초동안 기다려야한다.
esbuild의 등장
esbuild는 웹팩의 문제점들을 해결한다. 당장 빌드속도만 비교해도 웹팩보다 100배이상 빠르다.

그러면 도대체 esbuild는 뭐가 다른걸까?? 궁금하면 공식문서 링크를 들어가서 봐보자. 핵심은 go언어의 사용과 병렬적 처리에 있는 것 같다.
https://esbuild.github.io/faq/
esbuild 적용기
esbuild를 적용하려고 했는데 웹팩을 버리는게 맞는가 하는 생각이 들었다. 웹팩을 엄청 많이 공부하지는 않았지만 웹팩을 공부하는데도 시간이 들었는데 전혀 새로운 기술을 배운다는게 약간은 부담이 되었다. 또한 HMR도 지원하지 않았다. 진짜 오로지 build만을 위한 툴이였다. 그래서 이것저것 구글링을 많이 해봤다. 그러던 와중에 esbuid loader라는 것을 알게 되었다. 웹팩을 사용하면서 바벨대신 esbuild loader를 사용하는 것이다. 이정도면 적용할만하다고 생각했다. 그런데 바벨을 사용하지 않게되면서 emotion이나 ReactRefreshWebpackPlugin 등의 사용이 불가능해졌다. 사실 플러그인같은것들은 개인이 만들 수 있다. 그런데 나에게는 그런 리소스가 없다. 그래서 또 다른 방법을 찾아야만 했다.
vite
나와 비슷한 고민을 한 사람들이 있다는 것을 여러 글에서 보고 vite라는 것을 선택했다는 것을 봤다. vite도 사실 esbuild를 내부적을 사용하고 있다. 다만 필요한 부분에는 esbuild를 사용하고 esbuild를 적용하기 어려운 부분에는 rollup을 사용하고 있다. 그러면서 자연스럽게 바벨도 사용가능하다. 설정도 엄청 간단해서 부담이 되지도 않았다. 아 또 진짜 별거아닌데 좋은 기능이 있다. env나 vite config를 변경해도 바로 적용이된다. 웹팩한번키는데 2,3분씩 걸리는데 환경변수 적용하느라 껏다 키고 웹팩 설정 바꾸느라고 껏다 키고 하는작업도 없어졌다.
vite 설정하기
yarn create vite로 프로젝트를 생성할 수 있다. react, react ts, vue, svelte 등등 여러 라이브러리 및 프레임워크를 지원한다.
env
vite에서는 env를 사용하는 방법이 조금 다르다. 보통 process.env로 접근하는데 import.meta.env로 접근해야한다. 마이그레이션시에 주의해야한다. 또한 prefix도 필요하다. 기본적으로는 VITE_라는 prefix를 붙여야한다. 만약 붙이지 않는다면 접근할 수 없다. cra에서는 REACT_APP_라는 prefix를 붙인다. 만약 cr에서 vite로 마이그레이션한다면 envPrefix를 변경시켜주면 된다. 또한 envDir옵션을 통해서 불러오는 env경로도 변경할 수 있다.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// https://vitejs.dev/config/
export default defineConfig({
envPrefix: 'REACT_APP_',
envDir: './environment',
});plugins
cli를 통해서 생성했다면 react는 이미 들어가있을 것이다. 나는 emotion을 사용하는데 사용예시만 간단히 적고 넘어가겠다. 아 sass는 그냥 install만 하면 알아서 적용된다. postcss도 적용되어있다.
추가적으로 svg를 컴포넌트 형태로 사용하고 싶을때가 있다. 웹팩에서는 보통 svgr을 사용하는데 vite에서도 svgr plugin인이 존재한다. 참고로 svgrOptions icon이라는 설정을 했는데 이건 width, height를 바꿀 수 있게 해주는 옵션이다.
yarn add vite-plugin-svgr
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import svg from 'vite-plugin-svgr';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react({
jsxImportSource: '@emotion/react',
babel: {
plugins: [
[
'@emotion/babel-plugin',
{
autoLabel: 'dev-only',
labelFormat: '[dirname]--[filename]--[local]___',
},
],
],
},
}),
svg({
svgrOptions: {
icon: true,
},
}),
],
추가적으로 tsconfig도 변경해주면 ReactComponent로 불러올 수 있게된다.
{
"extends": "../../tsconfig.json",
"compilerOptions": {
"types": ["vite-plugin-svgr/client"],
},
}
svg를 컴포넌트로 불러오는 예시
import { ReactComponent as Logo } from '../assets/react.svg';
절대경로
절대경로도 어렵지 않다. 조금 주의할점은 path를 불러올 수 없다. 웹팩에서는 보통 cjs를 사용하는데 지금은 typescript이기 때문에 @types/node를 설치해야한다.
import path from 'path';
// 생략
resolve: {
alias: {
'@components': path.resolve('src/components'),
'@src': path.resolve('src/'),
},
},에러메세지
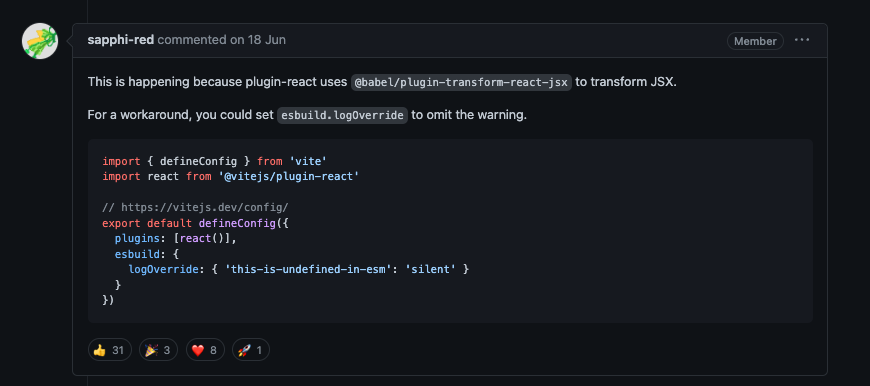
react를 사용하다보면 에러메세지가 뜰 때가 있다. 불필요한 메세지라면 silent로 끌수도 있다.

출처 https://github.com/vitejs/vite/issues/8644
esbuild: {
logOverride: { 'this-is-undefined-in-esm': 'silent' },
},port 변경
vite에서는 dev서버에 익숙하지 않은 포트를 사용한다. 어색하다면 바꿔주자
server: {
port: 3000,
},깃헙 레포
GitHub - yoonminsang/yarn-berry-monorepo-template: yarn berry로 만드는 모노레포
yarn berry로 만드는 모노레포. Contribute to yoonminsang/yarn-berry-monorepo-template development by creating an account on GitHub.
github.com
참조글
https://vitejs-kr.github.io/guide/why.html
https://ui.toast.com/weekly-pick/ko_20220127
https://engineering.ab180.co/stories/webpack-to-vite
https://fe-developers.kakaoent.com/2022/220707-webpack-esbuild-loader/
'웹' 카테고리의 다른 글
| usestore 라이브러리 까보기 1편(feat. feconf 상태관리) (0) | 2022.10.17 |
|---|---|
| 최신 프론트엔드 개발환경 적용하기4(storybook with vite,emotion)) (0) | 2022.09.11 |
| 최신 프론트엔드 개발환경 적용하기2(yarn berry monorepo) (2) | 2022.09.11 |
| 최신 프론트엔드 개발환경 적용하기1(yarn berry) (0) | 2022.09.09 |
| 웹팩 바벨 바닐라자바스크립트에서 사용하기 (0) | 2021.11.02 |
