티스토리 뷰
실행 컨텍스트
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
전역 코드, 함수 코드, eval 코드, 모듈 코드
모든 소스코드는 소스코드의 평가와 소스코드의 실행으로 나누어 처리한다.
var x=1 => 평가 : x : undefined, 실행 : x : 1
전역 코드 평가 => 전역 코드 실행 => 함수 코드 평가 => 함수 코드 실행
실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
즉, 실행 컨텍스트는 식별자(변수, 함수, 클래스)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 61. 전역 코드의 평가와 실행
2. foo 함수 코드의 평가와 실행
3. bar 함수 코드의 평가와 실행
4. foo 함수 콬드로 복귀
5. 전역 코드로 복귀
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.
렉시컬 환경은 EnvironmentRecord(환경 레코드)와 OuterLexicalEnvironmentReference(외부 렉시컬 환경에 대한 참조)로 나뉘어진다.
실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 421. 전역 객체 생성
전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작 환경(클라이언트 또는 서버 사이드)에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체를 포함한다. 전역 객체도 Objec.prototype을 상속
2. 전역 코드 평가

2-1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.
렉시컬 환경은 2개의 컴포넌트(환경 레코드, 외부 렉시켤 환경에 대한 참조)로 구성
2-2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
2-2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
이전의 var 키워드로 선언한 전역 변수와 let, const 키워드로 선언한 전역 변수를 구분하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
2-2.1.1 객체 환경 레코드 생성
객체 환경 레코드는 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다.
객체 환경 레코드는 BindingObject(전역 객체)라고 부르는 객체와 연결된다.
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다. 그리고 이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
이때 var는 선언 단계와 초기화 단계가 동시에 진행되기 때문에 코드 실행 단계 이전에 참조할 수 있다.
--변수 호이스팅 원인
2-2.1.2 선언적 환경 레코드 생성
선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리한다.
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다고 했는데, 이때 개념적인 블록이 바로 전역 환경 레코드의 선언적 환경 레코드다. 따라서 window.y로 참조할 수 없고 const 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행하기 때문에 일시적 사각지대가 있다.(호이스팅은 일어남)
2-2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 참고로 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
2-2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 현재 평가중인 소스코드는 전역 코드다. 즉 null이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.
3. 전역 코드 실행

이제 전역 코드가 순차적으로 실행된다. 전역 변수 x, y에 값이 할당. foo 함수 호출
변수 할당문 또는 함수 호출문을 실행하려면 선언된 식별자인지 확인해야 한다.
식별자 결정 : 어느 스코프의 식별자를 참조하면 되는지 결정
만약 실행중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다. 이것이 스코프 체인의 동작 원리
하지만 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조에러 발생
4. foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다.

4-1. 함수 실행 컨텍스트 생성
foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다. 이때 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 된다.
4-2. 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
4-2.1. 함수 환경 레코드 생성
매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.(전역은 환경 레코드가 2)
4-2.2. this 바인딩
foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다.
4-2.3. 외부 렉시컬 환경에 대한 참조 결정
foo 함수는 전역 코드에 정의된 전역 함수다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가된다. 이 시점의 실행중인 실행 컨텍스트는 전역 실행 컨텍스트다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다. 어디서 호출x 어디에 정의했는지에 따라 상위 스코프 결정
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 함수의 상위 스코프를 함수 객체의 내부 슬록 [[Enviornment]]에 저장한다.(379)
5. foo 함수 코드 실행
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당. 그리고 bar가 호출
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 활경에서 식별자를 검색하기 시작한다.

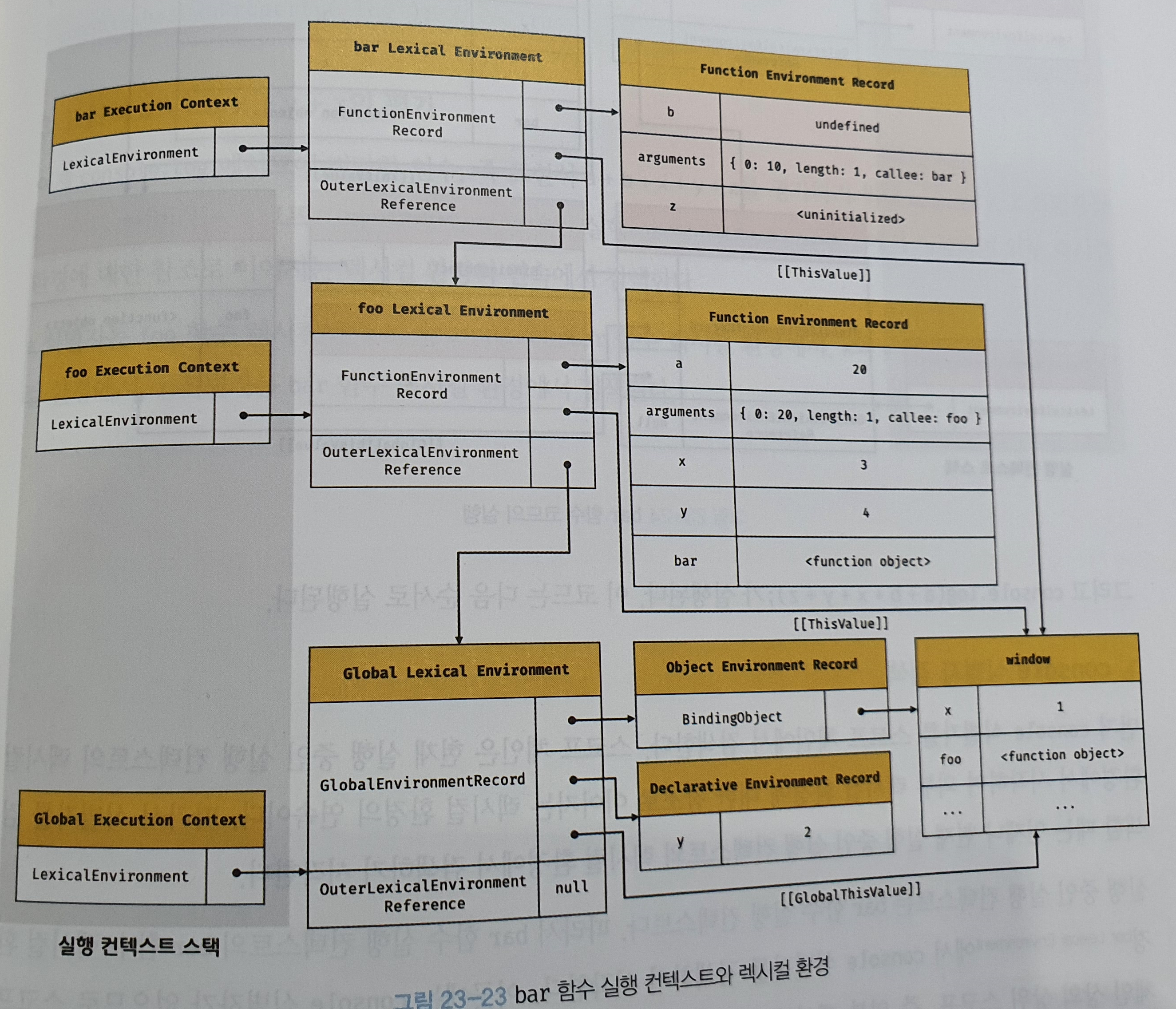
6. bar 함수 코드 평가

7. bar 함수 코드 실행

8. bar 함수 코드 실행 종료
9. foo 함수 코드 실행 종료
10. 전역 코드 실행 종료
클로저
A closure is the combination of a function and the lexical environment within which that function was declared
클로저는 함수와 그 함숙가 선언된 렉시컬 환경과의 조합이다. -- 모질라
자바스크립트 엔진은 하수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다.
이를 렉시컬 스코프(정적 스코프)라 한다.
함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의한 환경, 즉 상위 스코프의 참조를 저장한다.
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.

클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유변수(free variable)라고 부른다. 클로저란 함수가 자유 변수에 대해 닫혀있다 라는 의미다. 참조하고 있지 않은 클로저는 기억하지 않는다.
클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
ex)
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3ex 향상
const counter = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저인 메서드를 갖는 객체를 반환한다.
// 객체 리터럴은 스코프를 만들지 않는다.
// 따라서 아래 메서드들의 상위 스코프는 즉시 실행 함수의 렉시컬 환경이다.
return {
// num: 0, // 프로퍼티는 public하므로 은닉되지 않는다.
increase() {
return ++num;
},
decrease() {
return num > 0 ? --num : 0;
}
};
}());
console.log(counter.increase()); // 1
console.log(counter.increase()); // 2
console.log(counter.decrease()); // 1
console.log(counter.decrease()); // 0생성자 함수로 표현
const Counter = (function () {
// ① 카운트 상태 변수
let num = 0;
function Counter() {
// this.num = 0; // ② 프로퍼티는 public하므로 은닉되지 않는다.
}
Counter.prototype.increase = function () {
return ++num;
};
Counter.prototype.decrease = function () {
return num > 0 ? --num : 0;
};
return Counter;
}());
const counter = new Counter();
console.log(counter.increase()); // 1
console.log(counter.increase()); // 2
console.log(counter.decrease()); // 1
console.log(counter.decrease()); // 0
클로저 예제
// 함수를 인수로 전달받고 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
function makeCounter(predicate) {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 클로저를 반환
return function () {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = predicate(counter);
return counter;
};
}
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 함수로 함수를 생성한다.
// makeCounter 함수는 보조 함수를 인수로 전달받아 함수를 반환한다
const increaser = makeCounter(increase); // ①
console.log(increaser()); // 1
console.log(increaser()); // 2
// increaser 함수와는 별개의 독립된 렉시컬 환경을 갖기 때문에 카운터 상태가 연동하지 않는다.
const decreaser = makeCounter(decrease); // ②
console.log(decreaser()); // -1
console.log(decreaser()); // -2
위 예제에서 전역 변수 increaser와 decreaser에 할당된 함수는 각각 자신만의 독립된 렉시컬 환경을 갖기 때문에 카운트를 유지하기 위한 자유 변수 counter를 공유하지 않아 카운터의 증감이 연동되지 않는다. 이를 위해서는 makeCounter 함수를 두 번 호출하지 말아야 한다.
// 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
const counter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인수로 전달받는 클로저를 반환
return function (predicate) {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = predicate(counter);
return counter;
};
}());
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 보조 함수를 전달하여 호출
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
// 자유 변수를 공유한다.
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 0
캡슐화와 정보 은닉
대부분의 객체지향 프로그래밍 언어는 클래스를 정의하고 그 클래스를 구성하는 멤버(프로퍼티와 메서드)에 대하여 public, private, protected 같은 접근 제한자를 선언하여 공개 범위를 한정할 수 있다. public으로 선언된 프로퍼티와 메서드는 클래스 외부에서 참조할 수 있지만 private으로 선언된 경우는 클래스 외부에서 참조할 수 없다.
하지만 자바스크립트는 접근 제한자를 제공하지 않는다. 즉 프로퍼티와 메서드는 기본적으로 public
생성자 함수 안에 this로 인스턴스 메서드를 만들면 메서드가 중복된다. 그렇다고 프로토타입 메서드를 만들면 지역 변수를 참조할 수 없다. 그래서 익명함수로 만들자.
그런데 생성자 함수가 여러 개의 인스턴스를 생성할 경우 변수의 상태가 유지되지 않는다. => private 필드 정의 제안
const Person = (function () {
let _age = 0; // private
// 생성자 함수
function Person(name, age) {
this.name = name; // public
_age = age;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}. I am ${_age}.`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee', 20);
me.sayHi(); // Hi! My name is Lee. I am 20.
const you = new Person('Kim', 30);
you.sayHi(); // Hi! My name is Kim. I am 30.
// _age 변수 값이 변경된다!
me.sayHi(); // Hi! My name is Lee. I am 30.
'책 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던자바스크립트 7(27장) 배열 (0) | 2021.05.11 |
|---|---|
| 모던자바스크립트 6(25장~26장) (클래스, es6함수) (0) | 2021.04.26 |
| 모던자바스크립트 4(20장~22장)(strict, 빌트인, this) (0) | 2021.04.17 |
| 모던자바스크립트 3(19장) 프로토타입 (0) | 2021.04.13 |
| 모던자바스크립트 2(10장~18장) (0) | 2021.04.06 |
