티스토리 뷰
자바스크립트의 특징을 설명하시오
자바스크립트는 인터프리터 언어, 동적 타입 언어, 프로토타입 기반 객체지향 언어이다.
인터프리터 언어는 컴파일러 언어와 비교된다. 인터프리터 언어는 컴파일러 언어에 비해 속도가 느리고 수정이 편하다. 자바스크립트는 두 장점을 결합해 속도가 빠르다.
동적 타입 언어와 정적 타입 언어와 비교된다. 정적 타입 언어는 변수를 선언할 때 데이터 타입을 사전에 정의한다. 하지만 동적 타입 언어는 변수를 선언할 때 데이터 타입을 사전에 정의하지 않는다. 동적 타입 언어는 편하다. 하지만 변수 값이 언제든지 변경될 수 있기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어렵다. 그리고 변수는 값의 변경에 의해 타입도 언제든지 변경될 수 있다.
주의사항 => 변수는 필요한 경우만 사용, 스코프를 좁게 만들기, 전역 변수 사용 자제, 상수 사용, 네이밍 잘하기
이것만으로는 부족할 수 있어서 타입스크립트가 나왔다.
자바스크립트는 브라우저와 nodejs 환경에서 다르다. 공통적으로 ECMAScript를 따르고 있으며 브라우저에서는 client-side APIs를 nodejs에서는 nodejsHOST APIs를 가지고 있다.
객체지향에 대해 설명하시오
객체 지향 프로그래밍(영어: Object-Oriented Programming, OOP)은 컴퓨터 프로그래밍의 패러다임 중 하나이다. 객체 지향 프로그래밍은 컴퓨터 프로그램을 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 독립된 단위, 즉 "객체"들의 모임으로 파악하고자 하는 것이다. 각각의 객체는 메시지를 주고받고, 데이터를 처리할 수 있다. -- 위키백과
객체지향언어의 특징
캡슐화 : 데이터의 구조, 역할, 기능을 캡슐로 만드는 것
상속 : 상위 객체의 특징을 하위 객체가 가지는 것
다형성 : 한객체가 다른 여러 객체로 재구성 되는 것
추상화 : 객체의 공통적인 속성과 기능을 추출하여 코드화 하는 것
자바스크립트의 데이터 타입에 대해 설명하시오
원시 타입 : Number, String, boolena, undefined, null, Symbol
객체 타입 : 다른 모든 것들(함수, 배열, 객체리터럴로 생성된 객체 등등)
원시값과 객체의 차이점을 설명하시오
원시값은 immutable value, 객체는 mutable value
원시값은 실제값이 저장되고 객체는 참조값이 저장됨
원시값을 갖는 변수를 다른 변수에 할당하면 원시값이 복사, 객체를 갖는 변수를 다른 변수에 할당하면 참조값이 복사
즉 객체는 얇은 복사가 된다.
함수형 프로그래밍을 설명하시오
순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서 불변성(immutable)을 지향
자바스크립트에서는 완벽한 함수형 프로그래밍은 힘듬
전역변수의 문제점을 설명하시오
1. 암묵적 결합(변수의 유효 범위가 클수록 코드의 가독성은 나빠지고 위험성도 높아진다.)
2. 긴 생명주기
3. 스코프 체인 상에서 종점에 존재(전역 변수의 검색 속도가 가장 느리다.)
4. 네임스페이스 오염(파일이 분리되어 있다 해도 자스는 하나의 전역 스코프를 공유한다.)
var, let, cost를 비교해서 설명하시오
var는 함수 레벨 스코프이고 let, const는 블록 레벨 스코프이다.
var의 문제점은 변수 중복 선언 허용, 함수 레벨 스코프, 변수 호이스팅이였는데 let, const에는 이를 해결했다.변수 중복 선언은 허용하지 않고 블록 레벨 스코프로 바꿧고 변수 호이스팅은 일어나지만 일어나지 않는것처럼 바꿨다.const는 재할당이 가능하지 않고 선언과 동시에 할당해야 한다. 보통 mutable인 객체는 const로 선언한다.
var a=10이 동작하는 것을 설명하라
var a; a=10으로 나뉘어서 동작한다. 먼저 var a가 실행되면 a를 선언하고 a에 undefined를 할당한다. 그리고 a=10으로 재할당한다.
console.log(a); var a=10과 console.log(b); let b=10; 을 비교해서 설명하라
전자 : var a, a=10으로 나뉘어지고 a가 호이스팅되서 a=undefine가 할당되고 undefine를 출력한다.
후자 : let b, b=10으로 나뉘어지고 b가 호이스팅되지만 console.log가 실행된후에 b=undefine, b=10이 할당되서 오류
constructor에 대해 설명하라
모든 객체는 자신의 prototype으로부터 constructor 속성을 상속한다. var a={}; a.constructor===Object (배열이나 다른것도 마찬가지
문자열이나 숫자, 불리언 등의 원시값이 있는데도 문자열, 숫자 불리언 객체를 생성하는 String, Number, Boolean 등의 표준 빌트인 생성자 함수가 존재하는 이유는 무엇인가?
생성자 함수에 prototype이 존재하고 이를 이용할 수 있다. 생성자 함수를 사용하지 않으면 임시로 래퍼 객체를 만들어서 생성자함수(String 등등).prototype의 메서드를 상속받아 사용할 수 있다.
함수를 호출하는 방식에 따른 this 바인딩을 설명하시오
함수를 호출하는 방식에는 1. 일반함수, 2. 메서드, 3. 생성자 함수, 4. apply, call, bind 5. 화살표 함수 가있다.1. 전역객체(window), 2. 호출한 객체, 3. 생성자 함수가 생성한 인스턴스 4. 인수에 의해 결정, 5. 외부 스코프의 this
렉시컬 스코프에 대해 설명하시오
함수를 어디서 선언했는지에 따라 상위 스코프를 결정(어디서 호출 상관없음)
클로저에 대해 설명하시오
외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다. 중첩함수가 외부 함수의 변수를 참조할 때만 보통 클로저라고 부른다.
클로저의 장점을 설명하시오
클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
숫자를 증가 감소시키는 클로저를 만들어보시오
// 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
const counter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인수로 전달받는 클로저를 반환
return function (predicate) {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = predicate(counter);
return counter;
};
}());
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 보조 함수를 전달하여 호출
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
// 자유 변수를 공유한다.
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 0
클래스와 생성자 함수에 대해 설명하시오
동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 비효율적이라 생성자 함수를 사용한다.
일반 함수에 new를 붙여서 실행하면 생성자 함수가 된다.
생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)으로서 동작할 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당)하는 것이다.
클래스는 es6부터 등장했는데 생성자 함수와 사용법이 비슷하지만 조금 다르다.
클래스는 new 연산자 없이 오류, 상속 extends, super 지원, 호이스팅 발생하지 않는 것처럼 동작, strict mode, 열거되지 않음 이 차이점이다.
화살표 함수와 일반 함수의 차이점을 설명하시오
1. 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor이다.
2. 중복된 매개변수 이름을 선언할 수 없다.
3. 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
가장 큰 건 this 바인딩
rest 파라미터와 arguments에 대해 설명하시오
화살표 함수를 제외한 함수는 arguments를 가지고 있다. 함수 내부에서 arguments 값은 인자값을 배열로 나타낸다.
rest 파라미터는 마지막 파라미터의 매개변수 이름앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
Symbol에 대해 설명하시오
심벌값은 다른 값과 중복되지 않은 유일한 값이다.
이터레이션, 이터러블, 이터레이터에 대해 설명하시오
이터레이션 프로토콜은 순회 가능한 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다. 이터레이션 프로토콜에는 이터러블 프로토콜과 이터레이터 포로토콜이 있다.
Symbol.iterator를 키로 가진 메서드가 존재하면 이터러블이고
Symbol.iterator를 호출하면 이터레이터를 반환한다. 이터레이터는 next를 호출하면 value, done 프로퍼티를 갖는 리절트 객체를 반환한다.
이터러블이면 for ... of 문 사용이 가능하다
HTML, CSS, JS를 기반으로 브라우저 렌더링 과정을 설명하라
1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
HTTP/1.1은 기본적으로 커넥션 당 하나의 요청과 응답만 처리한다. HTTP/2는 커넥션당 여러 개의 요청과 응답이 가능
이벤트 핸들러의 종류에 대해서 설명하라
1. 이벤트 핸들러 어트리뷰트 방식 <button onclick="sayHi('Lee')">Click me!</button>
2. 이벤트 핸들러 프로퍼티 방식 $button.onclick = function () { console.log('button click'); };
3. addEventListenr 방식
이벤트 버블링에 대해 설명하라
이벤트는 상위 태그로 전달된다. div안에 button을 클릭한다면 button에 이벤트가 발생하고 거품처럼 상위 태그인 div로 올라간다. 캡처링은 반대로 위에서부터 내려오는 것을 말한다..
이벤트 위임에 대해 설명하라
상위 요소에 이벤트 핸들러를 등록하는 것을 말한다. 이벤트를 일일히 요소마다 전달하면 비효율적이다. 이때 이벤트 위임을 사용하면 이벤트 수를 줄일 수 있다.
이벤트 위임의 장점
- 동적인 엘리먼트에 대한 이벤트 처리가 수월하다.
- 상위 엘리먼트에서만 이벤트 리스너를 관리하기 때문에 하위 엘리먼트는 자유롭게 추가 삭제할 수 있다.
- 이벤트 핸들러 관리가 쉽다.
- 동일한 이벤트에 대해 한 곳에서 관리하기 때문에 각각의 엘리먼트를 여러 곳에 등록하여 관리하는 것보다 관리가 수월하다.
- 메모리 사용량이 줄어든다.
- 동적으로 추가되는 이벤트가 없어지기 때문에 당연한 결과이다. 1000건의 각주를 등록한다고 생각해보면 고민할 필요로 없는 일이다.
- 메모리 누수 가능성도 줄어든다.
- 등록 핸들러 자체가 줄어들기 때문에 메모리 누수 가능성도 줄어든다.
-- 출처 : https://ui.toast.com/weekly-pick/ko_20160826
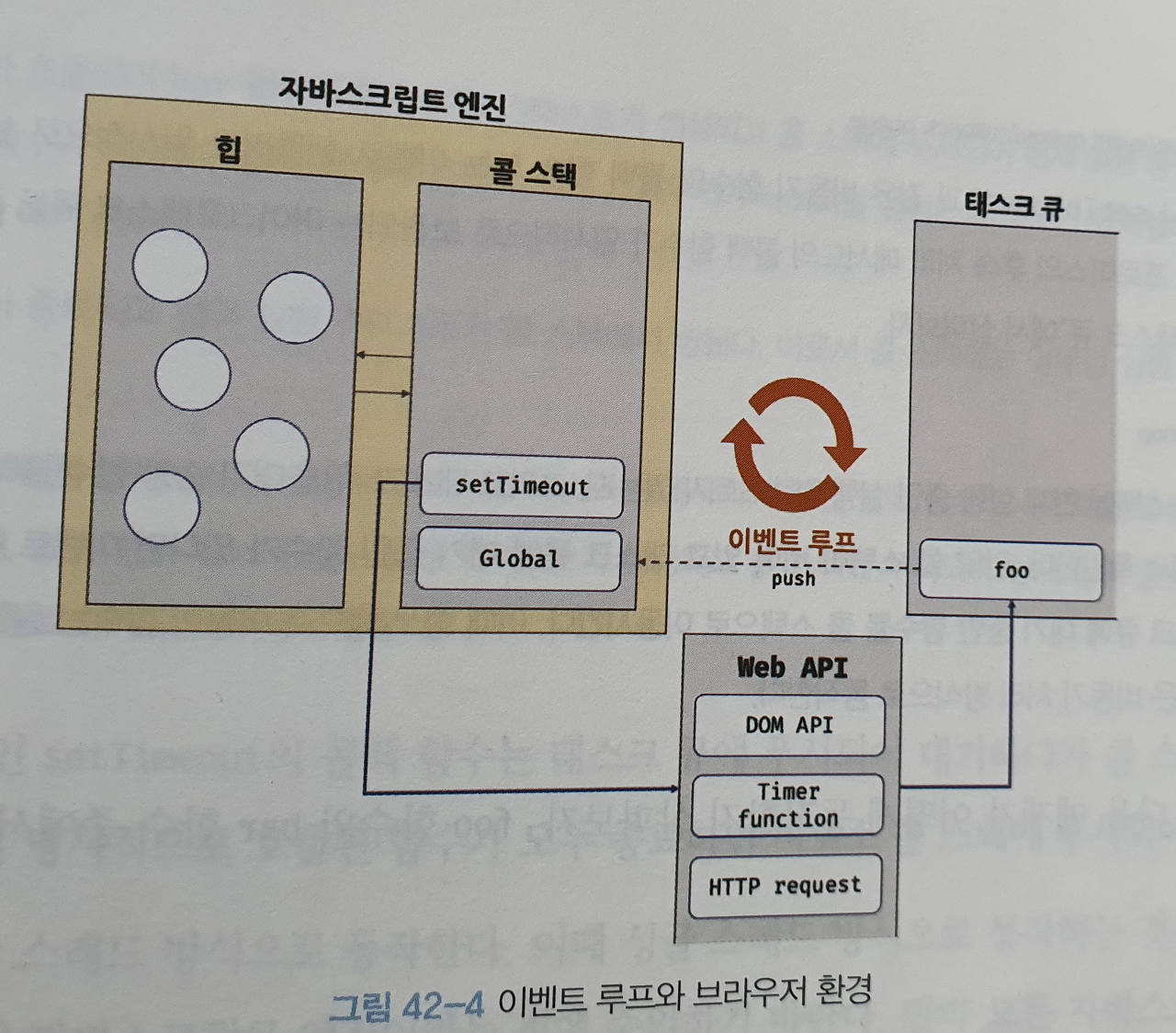
자바스크립트의 엔진, 이벤트 루프를 설명하라

자바스크립트 엔진은 힙과 콜스택으로 이루어져 있다.
힙은 객체가 저장되는 메모리 공간이다. 객체는 크기가 정해져있지 않기 때문에 구조화 되어있지 않다.
콜 스택 : 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 바로 콜 스택이다. 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다. 자바스크립트 엔진은 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트(실행 중인 실행 컨텍스트)가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 테스크도 실행되지 않는다.
이렇게 자바스크립트 엔진만으로는 비동기를 실행할 수 없다.
setTimeout이나 XMLHttpRequest 함수들은 Web API에 들어있다.
태스크 큐 : 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다.
이벤트 루프 : 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지를 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적FIFO으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 이때 콜 스택으로 이동한 함수는 실행된다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
자바스크립트는 싱글 스레드인가 멀티 스레드인가?
자바스크립트는 싱글 스레드 방식으로 동작한다. 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이라는 것에 주의해야 한다. 만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
AJAX와 XMLHTTPRequest, fetch를 설명하라
AJAX는 Asynchronous JavaScript and XML의 약자이며, 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식이다.
Ajax의 장점
1. 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않는다.
2. 변경할 필요가 없는 부분은 다시 렌더링하지 않는다. 따라서 화면이 순간적으로 깜박이는 현상이 발생하지 않는다.
3. 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않는다.
XMLHTTPRequest
브라우저는 주소창이나 HTML의 form, a태그를 통해 HTTP 요청 전송 기능을 기본 제공한다. 자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다. Web API인 XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
fetch는 es6에서 추가된 XMLHTTPRequest를 간편하게 사용하기 위한 api다. promise도 지원한다.
REST API에 대해 설명하시오
REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처고, REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미한다.
REST API의 구성 : 자원(URI(엔드포인트)), 행위(HTTP 요청 메서드), 표현(페이로드)
프로미스가 나오게된 배경과 이에 대해 설명하라
비동기 처리를 할때 콜백함수를 계속 사용하면 콜백헬이라고 불릴정도로 코드를 알아보기 힘들어진다. 그리고 에러 처리도 곤란하다. 프로미스 생성자 함수를 호출하면 프로미스를 생성하고 비동기 처리를 수행할 콜백 함수를 인수로 받는다. (resolve, reject)
프로미스의 상태 : pending(처음), fulfilled(resolve 호출), rejected(reject 호출)
마이크로테스크큐 : Promise.resolve() .then(() => console.log(2)) .then(() => console.log(3));
제너레이터에 대해 설명하시오
제너레이터 : 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수
제너레이터와 일반 함수와 차이점
1. 제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있다.
2. 제너레이터 함수는 함수 호출자와 함수의 상태를 주고받을 수 있다.
3. 제너레이터 함수를 호출하면 제너레이터 객체를 반환한다.
제너레이터 함수를 호출하면 일반 함수처럼 함수 코드 블록을 실행하는 것이 아니라 제너레이터 객체를 생성해 반환한다. 제너레이터 함수가 반환한 제너레이터 객체는 이터러블이면서 동시에 이터레이터다. 제너레이터 객체의 next 메서드는 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다.
async await에 대해 설명하시오
제너레이터보다 가독성 좋게 비동기 처리를 동기 처리처럼 구현할 수 있는 async await
프로미스를 기반으로 동작
await 키워드는 반드시 async 함수 내부에서 사용
await 키워드는 프로미스가 settled 상태(비동기 처리가 수행된 상태)가 될때까지 대기하다가 settled 상태가 되면 프로미스가 resolve한 처리 결과를 반환한다.
'자바스크립트' 카테고리의 다른 글
| 타입스크립트에서 클래스 타입 지정하기 (0) | 2022.01.09 |
|---|---|
| 순열과 조합 (0) | 2020.12.29 |
| 자바스크립트 클래스 변경 전후 (1) | 2020.12.17 |
| array.from, fill, includes (0) | 2020.12.17 |
| 객체 배열 index찾기 (0) | 2020.08.30 |
