티스토리 뷰
원시 표현식
가장 간단한 형태의 표현식은 원시 표현식으로 다른 표현식을 포함하지 않은 그 자체다. 자스에서 원시 표현식은 상수나 리터럴 값 또는 특정 언어 키워드들과 변수 참조를 말한다.
ex) 1.23 "hello" /pattern/ true false null this
객체와 배열의 초기화 표현식
객체와 배열 초기화 표현식은 말 그대로 새로운 객체나 배열을 값으로 하는 표현식이다. 이들 초기화 표현식은 종종 객체 리터럴과 배열 리터럴이라고 한다. 하지만 일반 리터럴과는 달리, 이들은 원시 표현식이 아니다. 이들 리터럴은 특정 프로퍼티와 원소의 값을 지정하는 수많은 하위 표현식을 포함할 수 있기 때문이다.
배열 리터럴 : [], var matrix=[[1,2],[3,4]];
객체 리터럴 : var p={ x:2.3, y:-1.2};
리터럴(literal)이란 소스 코드의 고정된 값을 대표하는 용어다
함수 정의 표현식
함수 정의 표현식은 함수를 정의하고, 함수 정의 표현식의 값은 함수가 된다. 즉, 함수 정의 표현식은 함수 리터럴이라 할 수 있다. 함수 정의 표현식은 일반적으로 function 키워드와 괄호로 둘러 싸인 쉼표로 구분된 식별자(전달인자 이름) 목록, 중괄호로 둘러 싸인 자스 코드(함수 몸체)로 이루어진다.
함수 리터럴 : var square = function(x) { returnx*x;}
프로퍼티 접근 표현식
프로퍼티 접근 표현식은 객체의 프로퍼티나 배열의 원소 값으로 평가된다. 자스에서는 두가지 문법으로 프로퍼티에 접근할 수 있다.
1. 표현식.식별자
2. 표현식[표현식]
식별자 문법은 객체에 해당 식별자를 이름으로 하는 프로퍼티 이름이 있을 때만 사용할 수 있고, 프로그램을 작성할 때 식별자를 알고 있어야 한다.
호출 표현식
호출 표현식은 자스에서 함수나 메서드를 호출하는(또는 실행시키는) 문법이고, 호출될 함수를 가리키는 함수 표현식으로 시작한다. 함수 표현식은 여는 괄호로 시작해 쉼표로 구분된 여러 개의 호출 인자 목록이 올 수 있고, 닫는 괄호로 끝난다.
ex) f(0) Math.max(x,yz) a.sort()
객체 생성 표현식
객체 생성 표현식은 새 객체를 생성하고, 생성자 함수를 호출해 객체에 속한 프로퍼티들을 초기화한다. 객체 생성 표현식은 new 키워드가 앞에 붙는다는 점을 제외하면 호출 표현식과 유사하다.
객체의 생성자 함수를 전달인자 없이 호출할 때, 다음과 같이 괄호를 생략할 수 있다.
ex) new Object() new Object new Date
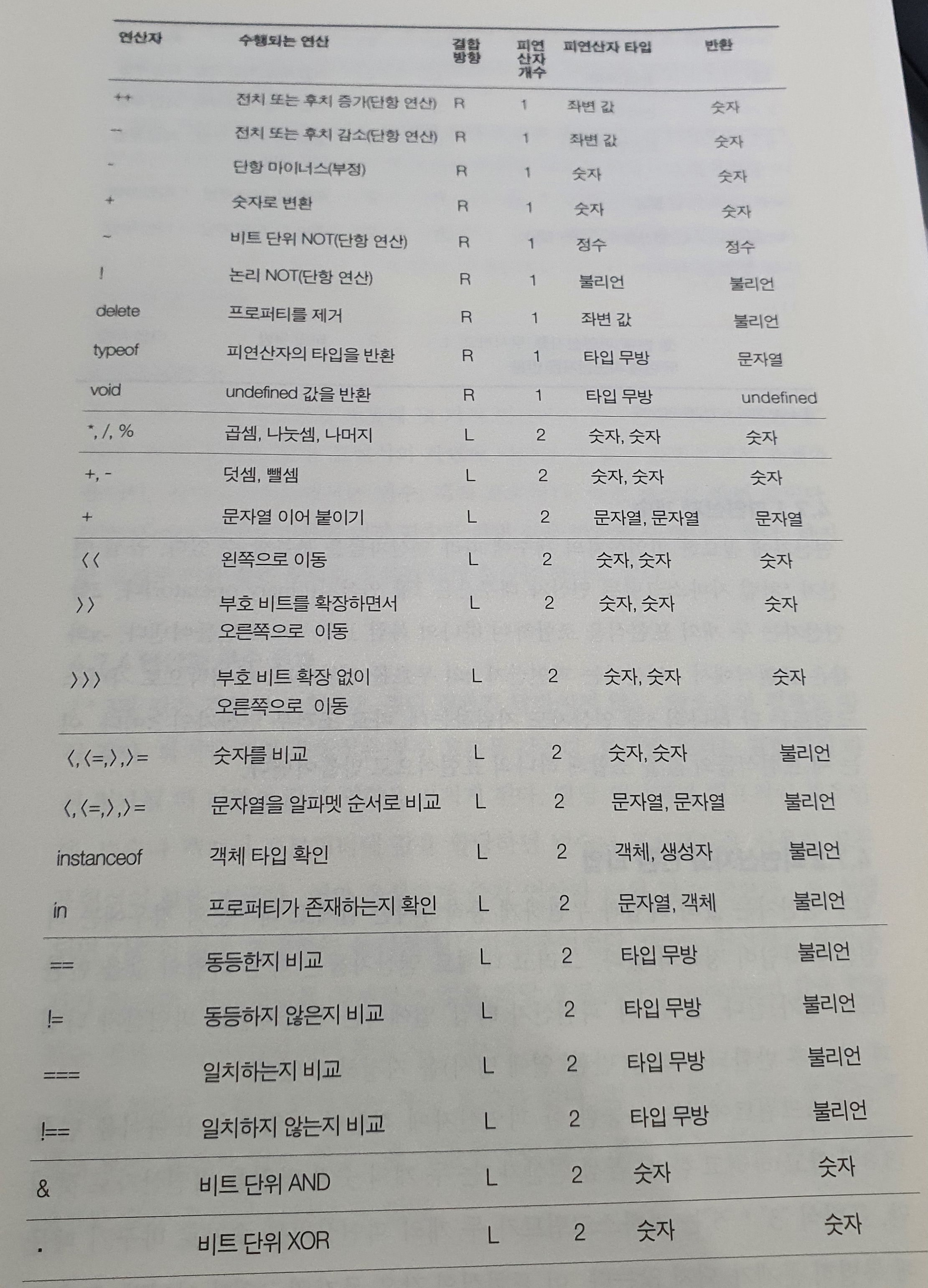
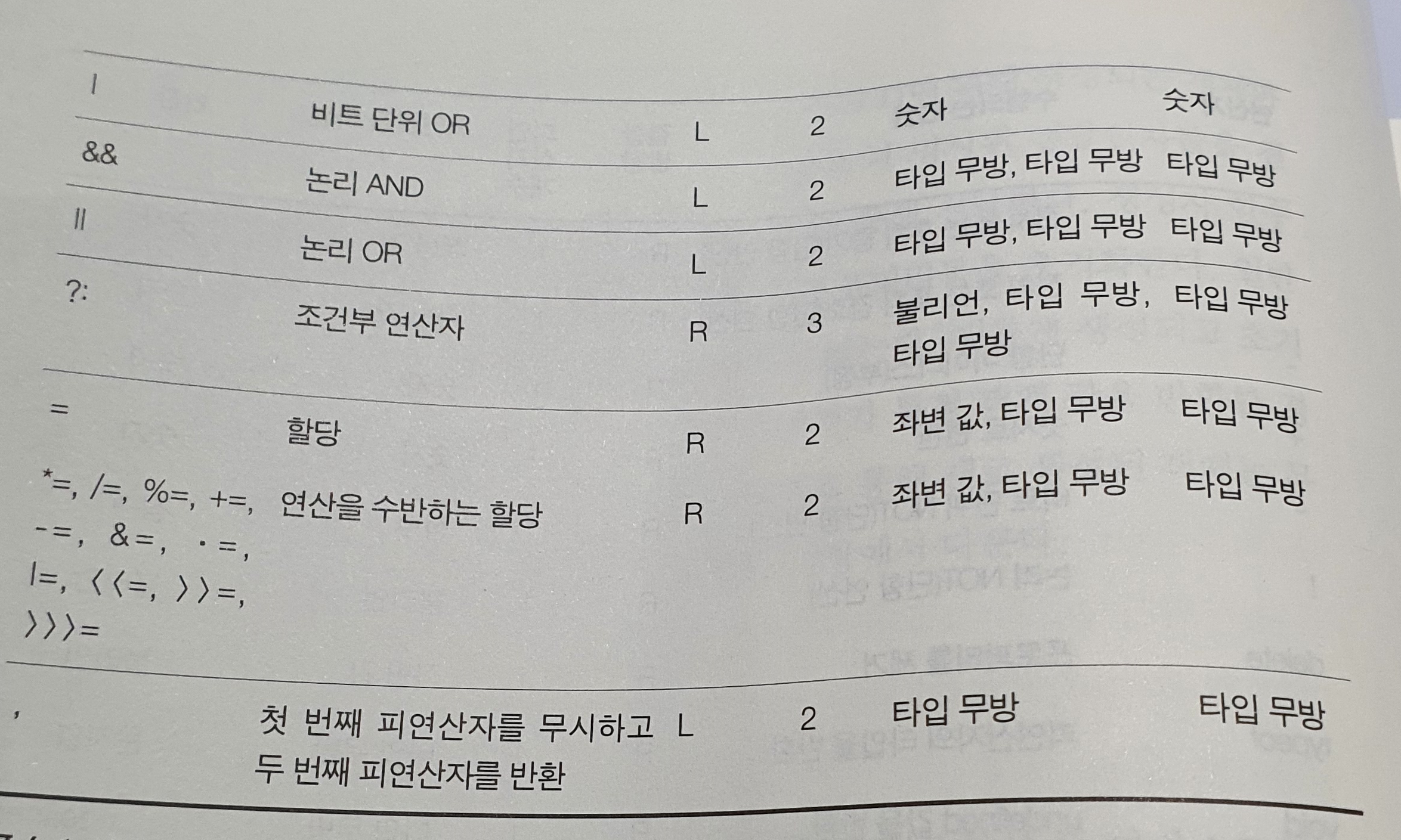
연산자 살펴보기
연산자는 수식 표현식, 비교 표현식, 논리 표현식, 할당 표현식 등 자스에서 다양하게 쓰인다.


산술 표현식
자스는 c언어와는 다르게 모든 숫자는 부동소수점 숫자로 취급된다. 5/2=2.5
덧셈 연산자 +
+연산자가 이항 연산자로 사용될 때는 피연산자 숫자 값을 더하거나 피연산자 문자열을 이어 붙인다.
1+2 //3
"hello"+" "+"there" // "hello there"
"1"+"2" //"12"기술적으로 + 연산자는 다음과 같이 동작한다.
만일 하나의 피연산자 값이 객체라면, 객체를 원시 타입으로 바꾼다. Date 객체는 toString() 메서드에 의해 문자열로 바뀌고, 다른 객체들은 valueOf() 메서드가 원시 타입의 값을 반환하는 경우 값이 변경된다. 대부분의 객체는 이처럼 유용한 valueOf() 메서드를 가지고 있지 않지만, 대신 toString() 메서드를 가지고 있어서 이를 통해 쉽게 문자열로 바뀐다.
피연산자가 객체에서 원시 타입으로 변환된 후에, 만일 하나의 피연산자가 문자열이면, 다른 피연산자를 문자열로 변환한 후 두 문자열을 이어 붙인다.
이 외의 경우에 두 피연산자가 숫자(또는 NaN)로 변환되고 덧셈 연산이 수행된다.
단항 산술 연산자
단항 연산자는 하나의 피연산자의 값을 수정해서 새 값으로 만든다.
단항 덧셈(+) : 피연산자를 숫자로 바꾼 후 값을 반환한다. 피연산자가 숫자이면 아무 일x
단항 뺄셈(-) : 피연산자를 가능하면 숫자로 변환하려고 시도하고, 성공하면 값의 부호를 바꾼다.
증가(++) 감소(--)
전치증가(pre-increment) 연산자 : 피연산자의 앞에서 사용 ++a
먼저 a를 1 증가 시킴
a=a+1; 과 달라. 문자일경우에
후치증가(post-increment) 연산자 : 피연산자의 뒤에서 사용 a++
a의 연산을 하고 1을 증가시킴
비트 단위 연산자
10진수를 2진수로 바꿔서 표현해서 이용할 때 쓰인다. 여기서 정수는 32비트 정수 표현법을 쓰인다.
AND(&)
OR(|)
XOR(^)
NOT(~)
왼쪽으로 이동(<<) - 기존의 32비트는 잃어버린다.
부호를 보존하면서 오른쪽으로 이동(>>)
0으로 채우면서 오른쪽으로 이동(>>>)
관계형 표현식
동등과 부등 연산자
=== 연산자는 일치 연산자로 알려져 있으며, 같음을 정의하는 기준을 매우 엄격하게 정의한다.
== 연산자는 동등 연산자로 알려져 있으며, 두 피연산자가 동등한지 확인할 때 필요한 경우 타입 변환을 허용(엄격X)
비교 연산자
<, >, <=, >=
비교 연산자는 피연산자 타입에 제한이 없다. 하지만 오직 숫자와 문자열만 비교할 수 있기 때문에, 숫자와 문자열이 아닌 피연산자는 먼저 변환된다.
피연산자 중 어느 하나가 객체로 평가디면, 해당 객체가 원시 값으로 변환된다.(valueOf() 메서드, toString())
객체가 원시 타입으로 변환된 후에 피연산자가 모두 문자열이라면 알파벳 순서대로 비교한다.
둘 중 하나가 문자열이 아니면 피연산자 모두를 숫자로 변환한다. 둘 중 하나가 NaN이라면 false 반환
참고로 ASCII 대문자는 모든 ASCII 소문자보다 작다.
이를 막기 위해서 String.localeCompare() 메서드나 String.toLowerCaae(), String.toUpperCase() 메서드 사용
in 연산자
in 연산자는 좌변의 피연산자로 문자열을 받는다. 우변의 피연산자로는 객체나 배열을 받는다. 좌변 값이 우변 객체의 프로퍼티 이름에 해당할 경우 연산 결과는 true다.
var point={ x:1, y:1};
"x" in point // true
"z" in point // false
"toString" in point // true: 상속된 프로퍼티
var data=[7,8,9];
"0" in data // true: 배열에 0번째 원소 존재
3 in data // false : 배열에 3번째 원소 존재xinstanceof 연산자
instanceof 연산자는 좌변의 피연산자로 객체를, 우변의 피연산자로 객체 클래스의 이름을 식별자로 받는다. 좌변에 오는 객체가 우변 클래스의 인스턴스일 경우 연산 결과는 true, 그렇지 않으면 false
좌변 피연산자가 객체가 아니면 false, 우변 피연산자가 함수가 아니면 TypeError
이 연산자가 어떻게 동작하는지 이해하려면 프로토타입 체인(6절)을 이해해야 한다.
var d=new Date(); // Date() 생성자로 새롤운 객체를 생성한다.
d instanceof Date; // true: d는 Date()에 의해 생성되었다.
d instanceof Object;// true: 모든 객체는 Object의 인스턴스
d instanceof Number;// false논리 표현식
AND(&&)
&& 연산자는 크게 세 가지 방식으로 작동한다.
1. 연산자가 불리언 피연산자에 대해 쓰일 경우에는 두 피연산자의 값에 대한 불리언 and를 수행한다.
2. true나 false로 평가되는 값들을 위한 불리언 AND 연산자로써 사용된다.
&& 연산자는 좌변에 있는 첫번째 피연산자인 표현식을 먼저 평가한다. 좌변의 값이 FALSE로 평가되면, 전체 표현식의 값 역시 false로 평가되어, 단순히 좌변의 false 값을 반환하고 우변의 표현식을 평가하지 않는다. 반대로, 만약 좌변의 값이 true로 평가되면 전체 표현식의 값은 우변 값에 따라 달라진다. 우변의 값이 true로 평가되면 전체 표현식의 값이 true로 평가되고, 만약 우변의 값이 false로 평가되면 전체 표현식의 값이 false로 평가된다. 그렇기 때문에 좌변의 값이 true로 평가되면 && 연산자는 항상 우변의 값을 평가하고 반환한다.
var o={x:1};
var p=null;
o&&o.x //1 : o가 객체이기 때문에 o.x를 반환한다.
p&&p.x //null : p가 null이기 때문에 p.x를 평가하지 않고 null을 반환한다.이와 같은 && 연산자의 특성을 단락 평가(short circuiting)라고 부른다.
if(a==b) stop();
(a==b) && stop();
//동일한 코드OR(||)
||연산자는 두 피연산자 값에 대한 불리언 OR를 수행. 두 피연산자 중 하나가 true이거나 둘 다 true일 경우에 연산 결과로 true를 반환한다. 두 피연산자가 모두 false이면 false 반환
NOT(!)
!는 단항 연산자다. 이 연산자의 목적은 피연산자인 불리언 값을 반전, 즉 반대로 바꾸는 것이다.
할당 표현식

평가 표현식
다른 인터프리터 언어와 마찬가지로, 자스 역시 문자열을 자스 코드로 해석하고 이를 평가한 결과를 값으로 출력하는 기능이 있다. 전역함수 eval(). 만약 eval을 사용하고 있다면, 심사숙고해야 한다.
eval()
eval() 함수는 단 하나의 전달인자를 갖는다. 전달인자로 문자열이 아닌 값을 전달하면, 단순히 넘긴 값을 반환한다.
eval() 함수의 핵심은 eval()이 호출되는 시점의 코드의 변수 환경을 사용한다는 점이다.
전역 eval()
eval()은 지역 변수 값을 바꿀 수 있는데, 이러한 eval()의 기능은 자스 최적화에 문제가 된다. 인터프리터가 지역 코드를 최적화할 때 eval()이 영향을 미치지 않게 된다.
ex)
var geval=eval;
var x="global", y="global";
function f(){
var x="local";
eval("x+='changed';");
return x;
}
function g(){
var y="local";
geval("y+='changed';");
return y;
}
console.log(f(),x); // 지역변수 값이 변경되었다. 결과는 "localchanged global";
console.log(g(),y); // 전역변수 값이 변경되었다. 결과는 "local globalchanged";엄격한 모드의 eva()
엄격한 모드는 eval()이 동작 뿐 아니라 "evav"을 식별자로 사용하는 것조차 제한하고 있다.
eval()은 실행 시점의 지역 유효범위 내에서만 실행된다.
또한 eval()을 연산자처럼 다룸으로서 "eval"을 예약어처럼 만든다.
(인터프리터(interpreter, 문화어: 해석기)는 프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경을 말한다. 원시 코드를 기계어로 번역하는 컴파일러와 대비된다.)
기타 연산자들
조건부 연산자(?:)
유일한 3항 연산자
typeof 연산자
타입을 알려준다
delete 연산자
단항 연산자이며, 피연산자로 지정된 객체 프로퍼티, 배열 원소 또는 변수의 삭제를 시도한다.
선언된 변수(var)는 삭제할 수 없다.
void 연산자
void는 단일 피연산자 앞에 쓰이는 단항 연산자로, 피연산자는 어떠한 타입도 될 수 있다. 이 연산자를 쓰는 목적은 좀 이례적이고 사용 빈도도 낮다. 이 연산자는 피연산자를 무시하고 undefined를 반환하기 때문이다.
<a href="javascript:void window.open();">Open New Window</a>
그런데 onclick 이벤트 핸들러를 사용하면 좀더 깔끔하게 작성될 수 있다.
쉼표(,) 연산자
쉼표 연산자는 이항 연산자로 어떤 타입도 될 수 있다. 이 연산자는 왼쪽의 전달인자를 평가하고 오른쪽의 전달인자를 평가한 후, 오른쪽 전달인자의 값을 반환한다.
for(var i=0;j=10; i<j; i++,j--)
console.log(i+j);
'책 > 자바스크립트 완벽 가이드' 카테고리의 다른 글
| 7장 배열 (0) | 2020.11.08 |
|---|---|
| 6장 객체 (0) | 2020.11.07 |
| 5장 구문 (0) | 2020.11.06 |
| 3장 타입, 값, 변수 (0) | 2020.11.03 |
| 2장 어휘구조 (0) | 2020.11.02 |
