티스토리 뷰
오늘은 자바스크립트를 사용한다면 꼭 알아야만 하는 promise에 대해 알아보겠습니다.
Promise는 프로미스가 생성될 때 꼭 알 수 있지는 않은 값을 위한 대리자로, 비동기 연산이 종료된 이후의 결과값이나 실패 이유를 처리하기 위한 처리기를 연결할 수 있도록 합니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하지는 않고, 대신 프로미스를 반환해서 미래의 어떤 시점에 결과를 제공합니다.
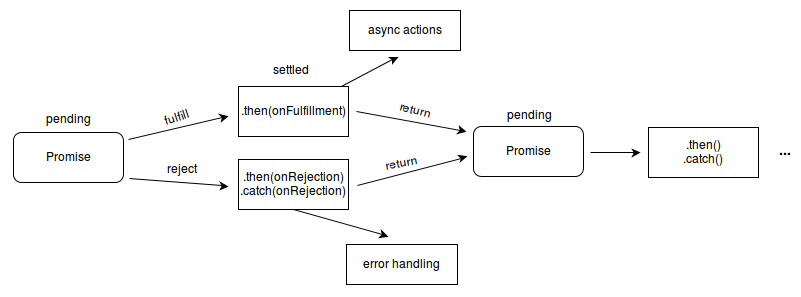
Promise는 다음 중 하나의 상태를 가집니다.
- 대기(pending): 이행하거나 거부되지 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.

콜백지옥을 탈출하기 위해서는 promise를 알아야 합니다.(async await는 추후에 다룰 예정)
바로 예제를 보겠습니다.
var myFirstPromise = new Promise((resolve, reject) => {
// 성공이면 resolve, 실패면 reject
// 비동기 함수 setTimeout을 사용
setTimeout(function () {
resolve("Success!");
}, 250);
});
myFirstPromise.then((successMessage) => {
console.log("Yay! " + successMessage);
});
node 혹은 콘솔창에 Yay! Success! 라는 로그가 뜨면 성공입니다.
var myFirstPromise = new Promise((resolve, reject) => {
// 성공이면 resolve, 실패면 reject
// 비동기 함수 setTimeout을 사용
setTimeout(function () {
reject("FAIL!");
}, 250);
});
myFirstPromise.catch((error) => {
console.log("NO! " + error);
});
node 혹은 콘솔창에 no! error 라는 로그가 뜨면 성공입니다.
var myFirstPromise = new Promise((resolve, rejenodect) => {
// 성공이면 resolve, 실패면 reject
// 비동기 함수 setTimeout을 사용
setTimeout(function () {
reject("FAIL!");
}, 250);
});
myFirstPromise.then((error) => {
console.log("NO! " + error);
});
node 혹은 콘솔창에 에러코드가 뜨면 성공입니다.
다음에는 조금 더 실용적이게 mysql에서 쿼리문을
promise로 가져오는 경우와 promise를 사용하지 않았을 경우의
코드를 비교해보겠습니다.
--출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
Promise
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
developer.mozilla.org
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 var, let, const (0) | 2020.06.25 |
|---|---|
| 자바스크립트(javascript) Date 함수 사용법 (0) | 2020.06.24 |
| nodejs express mysql 콜백지옥 탈출하기2(mysql2 async await) (6) | 2020.05.27 |
| nodejs express mysql 콜백지옥 탈출하기(promise async await) (0) | 2020.05.27 |
| async await 사용법 (0) | 2020.05.27 |
